The amount of spatial-temporal data produced has risen in the recent years with the advent of Internet of Things (IoT) devices. Spatial-temporal datasets include the time and geographical dimensions in addition to other attributes. IoT systems comprise of connected objects like sensors that collect data from different points in space. The location information may either come from stationary or moving sensors and should be represented in a standard format in data models. The sensors include weather stations, cameras, space imaging devices. Because of the large amounts of data collected by these sensors, visualization tools and techniques should be employed to effectively display the data in a meaningful way.
To access information about sensors, data from sensors and comparison of information from different sensors, standardization is required. To address this, the Open Geospatial Consortium (OGC) came up with Sensor Web Enablement (SWE) standards. SWE standards enable sensors and their data repositories accessible, discoverable and useable via the internet. With this standardization, data from different sensors can be combined and compared as well as integrated in other applications implementing other OGC standards. (The OGC's Sensor Web Enablement (SWE) Initiative, 2017)
In this project, visualization of temperature data of rooms in HFT's Building 1 using data obtained from sensors in the different rooms is done using SensorThings API and Cesium. The objectives include:
SensorThings API is an OGC standard providing an open, geospatial-enabled and unified framework to interconnect the IoT devices, data, and applications over the Web. It is an open standard that utilizes proven and widely-adopted open standards including web protocols and SWE standards. It has two main functionalities which are handled by profiles: Sensing profile and Tasking profile. In the current version 1.0 of the API, only the sensing profile is implemented while the tasking profile is work in progress. The sensing profile provides a standard way to manage and retrieve observations and metadata from various IoT sensors and is based on OGC Observations and Measurements (O&M) Model.
The API is designed with resource-constrained IoT devices and web developers in mind. It is based on Representational state transfer (REST) principles, the JSON encoding, and URL conventions. It has defined entities which can be CREATE, READ, UPDATE, and DELETE with standard HTTP commands (POST, GET, PATCH, and DELETE). The entities include:

Cesium is a JavaScript library for creating 3D globes and 2D maps in a browser without a plugin. It is open source, cross platform and tuned for dynamic data visualization. Cesium API allows for dynamic geospatial visualization supporting open data formats for terrain, imagery and vector data. CZML is a JSON format for describing a time-dynamic graphical scene in a web browser running Cesium. Geometric primitives and graphics can be described using CZML and their changes with time. It is open source but not yet adopted by OGC.


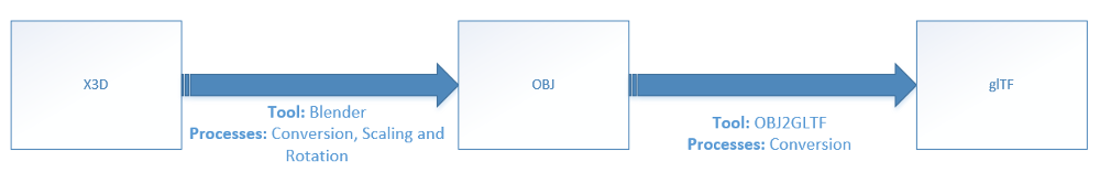
The Building model for HFT’s building one was provided in X3D format. The building is provided in four X3D files representing the ground floor, 1st, 2nd and 3rd floors. The models are LOD4 providing the walkthrough ability. As Cesium uses glTF file format for 3D objects, the files had to undergo conversion.

In the first step, the X3D files were opened in Blender software to scale and apply rotation so that they fit their geographical location. This was necessary to have them orientated in the same direction as the building represented in maps and on the ground. This step could also be performed while placing the models in cesium but would require much time to arrive at the appropriate figures. The next step was to save the models in OBJ format for the next operation.
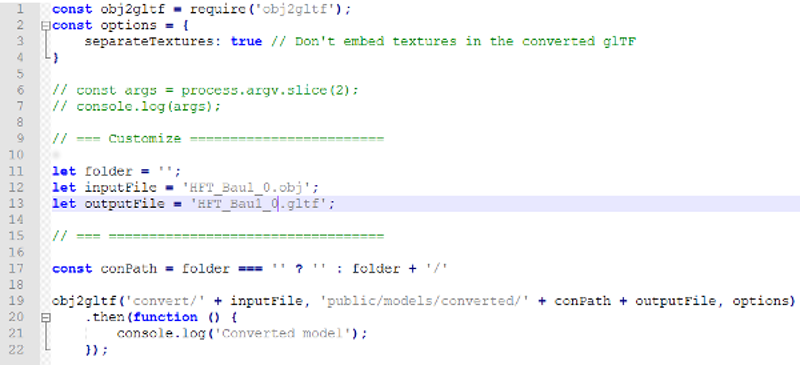
Cesium provides a tool running on NodeJS to convert OBJ to glTF formats. The tool requires the OBJ file as the input and the name of the output file in glTF extension.

The temperature was provided in CSV format. The data covered the hourly temperature reading from 1st January 2016 to 30th November 2016 for all rooms recorded in building one. For this project, rooms; 011, 013, 020, 024, 028, 106, 108, 211 and 303 were chosen for visualization.
The FraunhoferIOSB SensorThingsServer implementation of SensorThings API was used for the project. The source code for the web application and the installation instructions were provided in their GitHub repository. (Fraunhofer IOSB/ SensorThingsServer, 2017).
The first step was to install the PostgreSQL database and create a database (sensorthings) for the project. The username and password were created for the database and a postgis extension was added to add spatial capabilities to the database.
The database configuration would be performed automatically by the SensorThingsServer files provided in the source code. To enable this, the server.xml and context.xml files were edited with the database name and login credentials.
To run the web application two steps were necessary, to install a webserver and compile the application. Apache Tomcat Server was installed as required to run the web applications. To compile the web application, Maven was used to create a war file from the project’s source code root folder. The created war file was copied to the applications folder in Tomcat server ready for the next step.
Using a web browser, the web application was opened for the first time which populated the created database with the necessary tables as required using this address .

To use Cesium, the files provided in Cesium’s page were downloaded, extracted and placed in the web root folder. (Cesium Downloads, 2017).
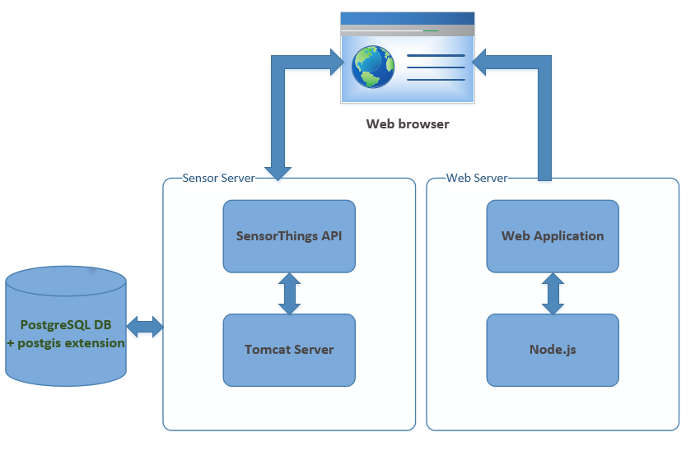
With the data prepared and the applications installed, the next step was creating a web application that would fulfil the objectives of the project. The structure of the project is shown below in Figure 8.

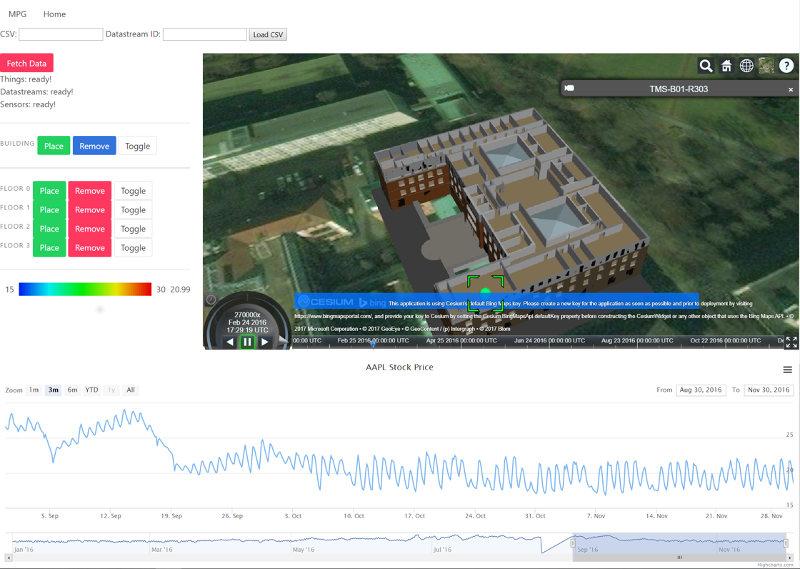
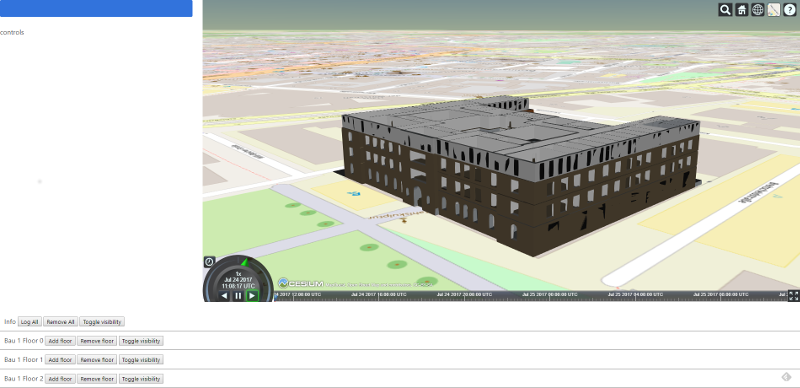
The glTF building models were added to the Cesium globe using the longitude and latitude to place the models according to the location on the ground per floor with varying height values. The interface was customized to include add, remove and toggle buttons to enable viewing of separate floors.

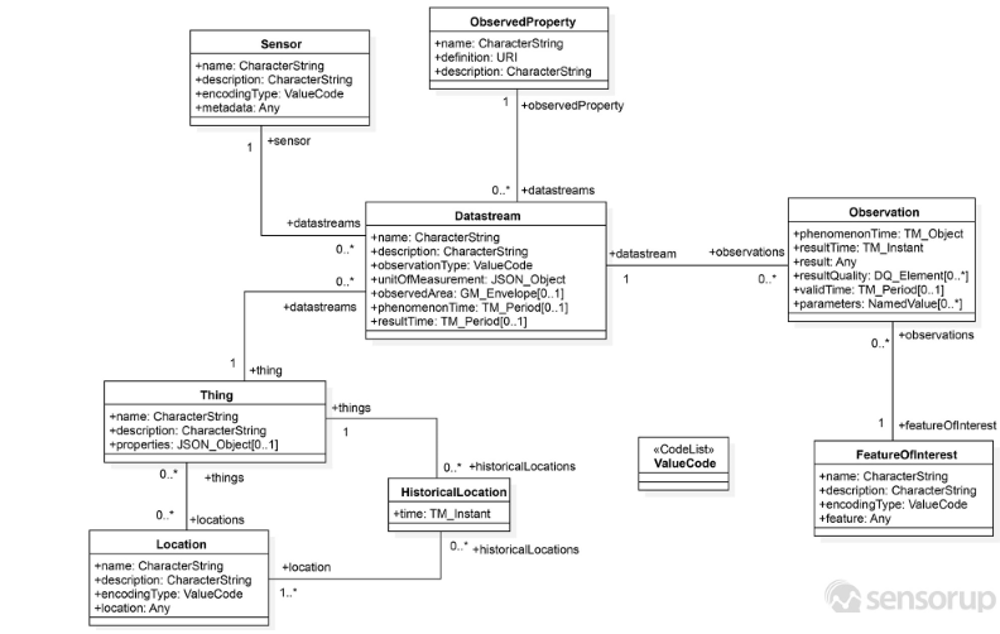
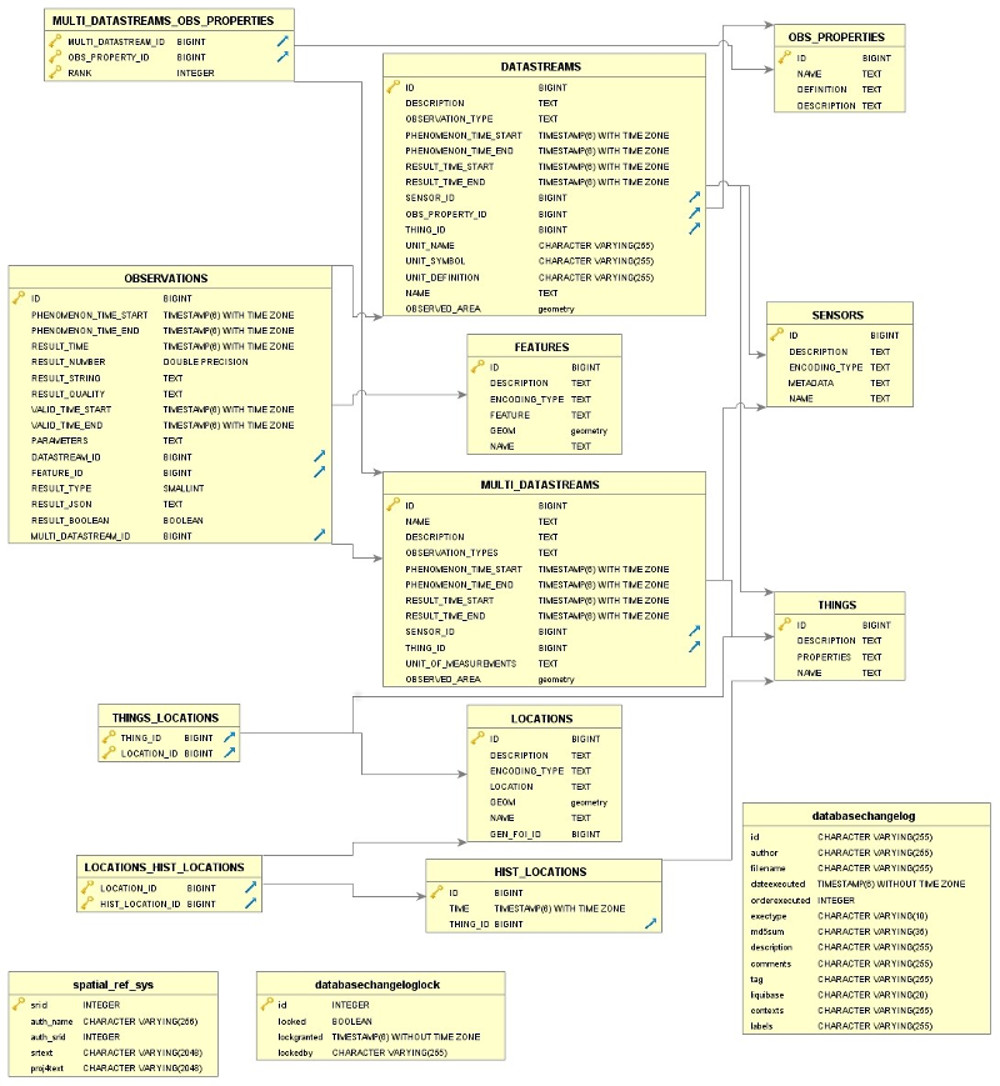
To load the temperature data to the database, the database model was considered to determine the structuring of the database.
| SensorThings API | Parameter |
|---|---|
| Sensors | Temperature Sensors |
| Things | Temperature Measurement Devices |
| ObservedProperty | Temperature |
| Locations | Rooms |
| FeatureOfInterest | Feature Geometry (Point) |
| DataStream | Sensor data |
| Observation | Temperature data |
The Thing was created manually containing Location, ObservedProperty, Sensor, DataStream for each thing and a file containing the temperature data (Timestamp, value) was imported to the respective DataStream using a CSV file import function created in JavaScript.
The sensors were added as glTF spheres to the 10 rooms chosen (011, 013, 020, 024, 028, 106, 108, 211 and 303) and placed in the rooms using Location coordinates in Cesium. They related to SensorThings API to fetch data for their respective DataStreams.
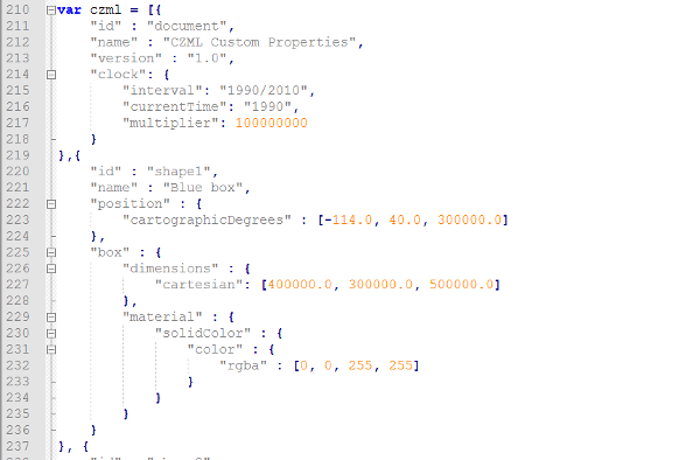
To connect the Cesium time-slider with a DataStream, CZML must be used. We generated a CZML file with data from SensorThings API to enable visualization of temporal dimension of the data.

To visualize the temperature over a time, a Highchart JavaScript charting library was used to create a line series chart.
The user interface of the web application was created to contain the 3D building model, sensor spheres displayed on Cesium globe and a chart showing the temperatures for the selected sensor. To visualize the temperature changes over time, the sphere size and color change according to the temperature values. The interface also allows the user to add, remove and toggle the different floors of building one to access the desired rooms and sensors. The page also contains a facility to import observations to a DataStream.